自适应阈值化
1 概述
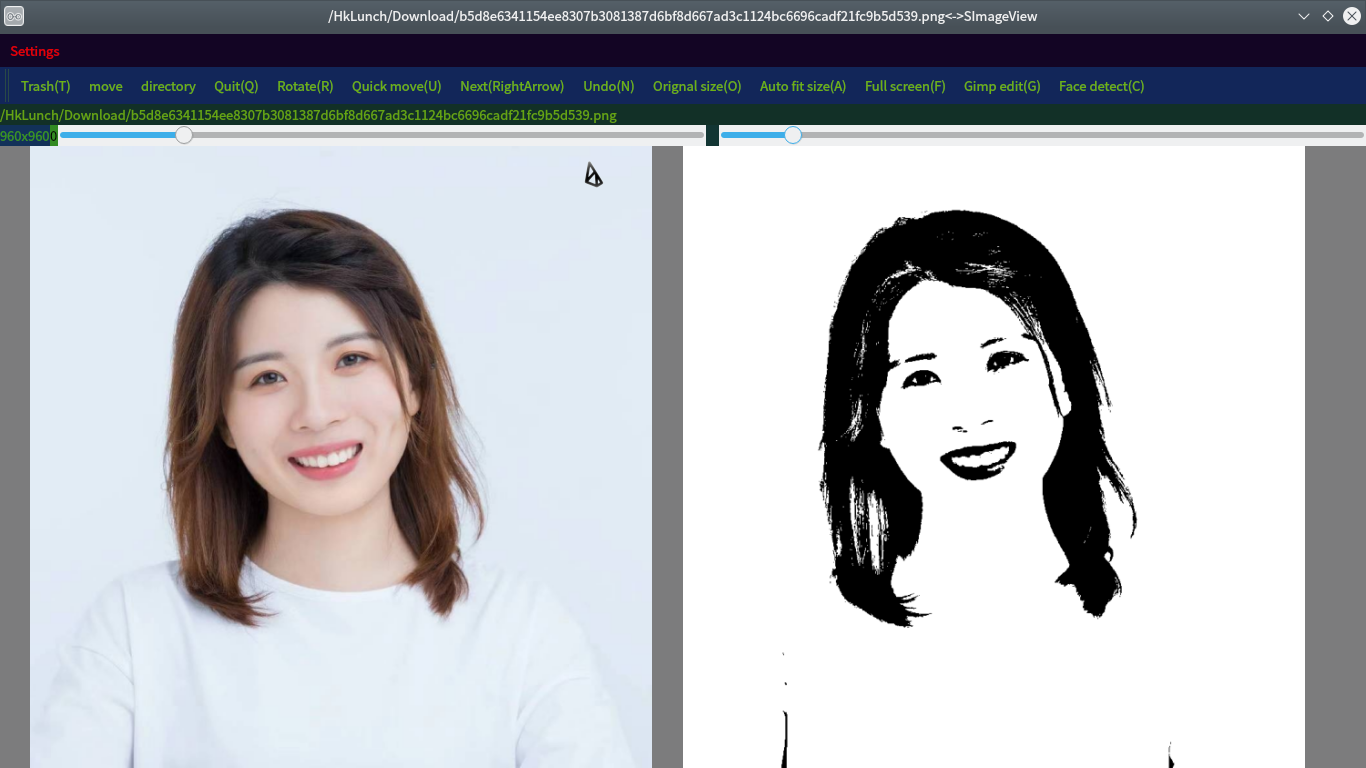
阈值化,是指,将彩色图片或灰度图片,转换成只有纯黑和纯白两种像素颜色的图片。

具体实现过程中,会按照特定的规则,对图片中每个像素进行计算,并将计算得出的结果与某个阈值进行比较,达到阈值了,则给该像素赋予黑白中的一种颜色,未达到阈值,则给该像素赋予另外一种颜色。
要完成这种转换呢,有多种可选的手段。自适应阈值化,是其中的一种手段。为了说明自适应阈值化,先要说明一下全局阈值化。
2 全局阈值化
全局阈值化,指的是一大类阈值化处理方法。这里的全局,指的是,整张图片中,只使用同一个阈值。无论做了什么复杂的转换,整张图片中只使用一个统一的阈值来对全部像素进行分类,并对应的赋予黑色或白色。
例如,最简单的一种全局阈值化,即是先将彩色图片转换成灰度图片,再对灰度图片中每个像素点按照一个固定的阈值进行分化。一般灰度图片中每个像素点的亮度取值是在[0, 255]范围内的,数值越大,该个像素点就越亮,也就是越白。如果指定阈值为200,那么,图片中原本亮度值大于等于200的像素点,其颜色会变成纯白色,原本亮度值小于200的像素点,其颜色会变成纯黑色。

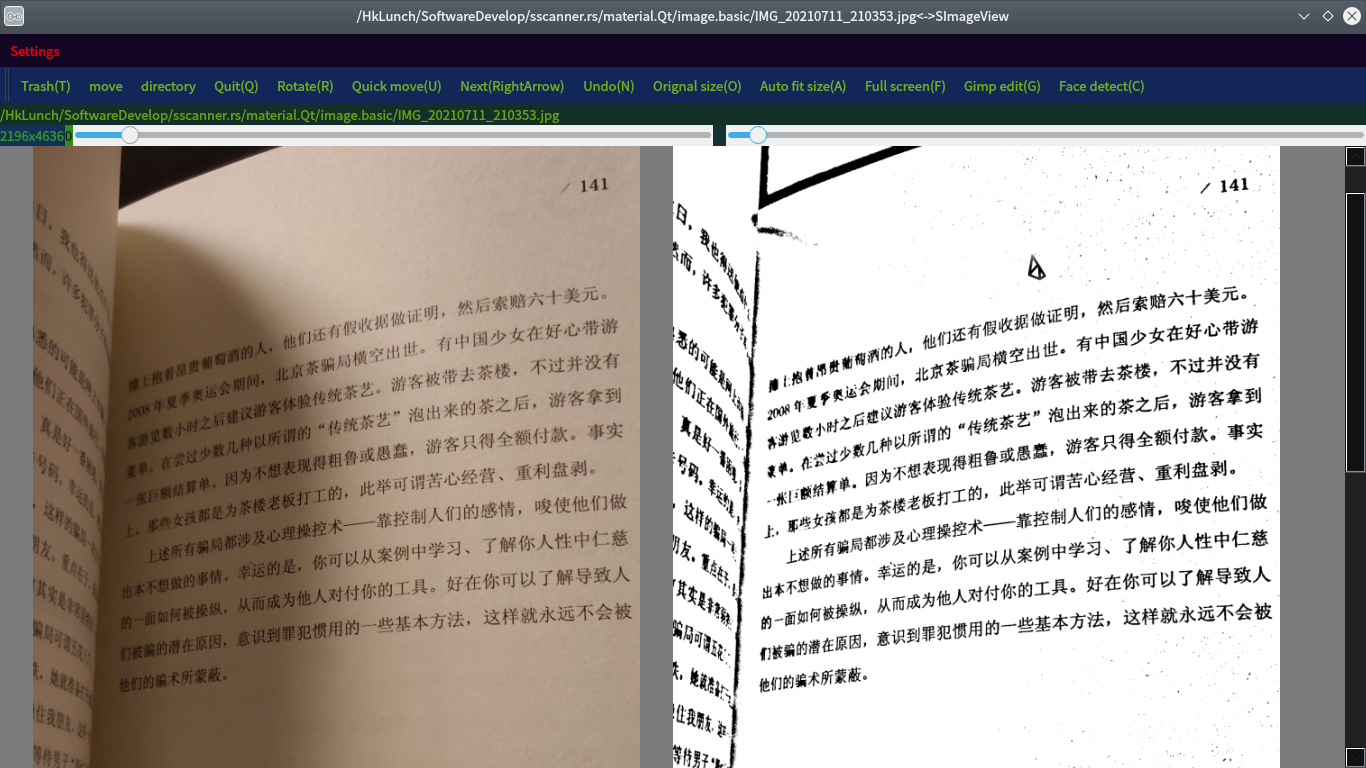
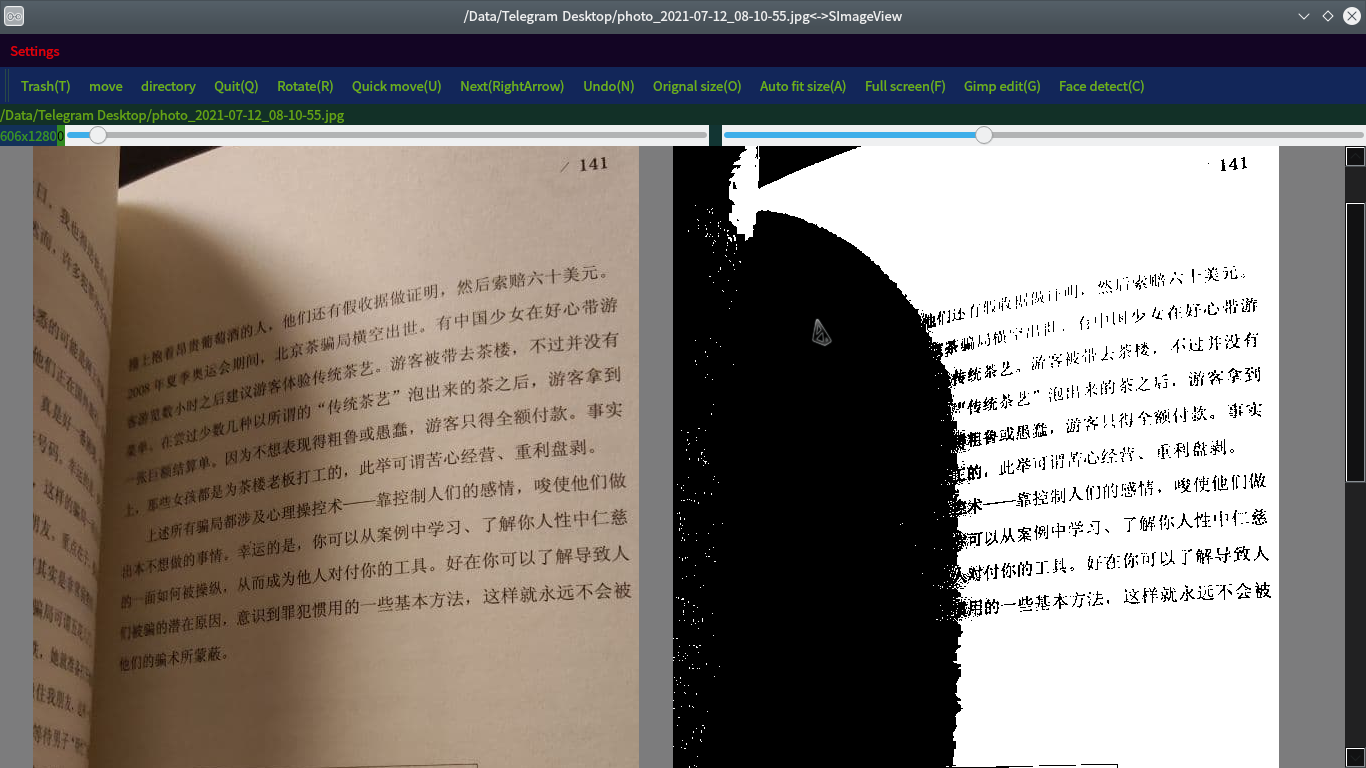
全局阈值化,由于使用单一的阈值,在遇到图片中不同部位光照条件差异较大的情况时,效果会不太好。例如上面图片中的情况,原始图片中书页左侧有一块阴影,这就导致全局阈值化很难取得满意的效果。如果使用较大的阈值,产生的黑白图片左侧就会有大片黑色区域,导致看不清左侧的文字。如果使用较小的阈值,能够使得左侧的阴影被过滤掉,能够看清左侧的文字,但会导致黑白图片的右侧产生大片的白色区域,这样就看不清右侧的文字。
自适应阈值化即是针对这种情况而设计的。
3 自适应阈值化
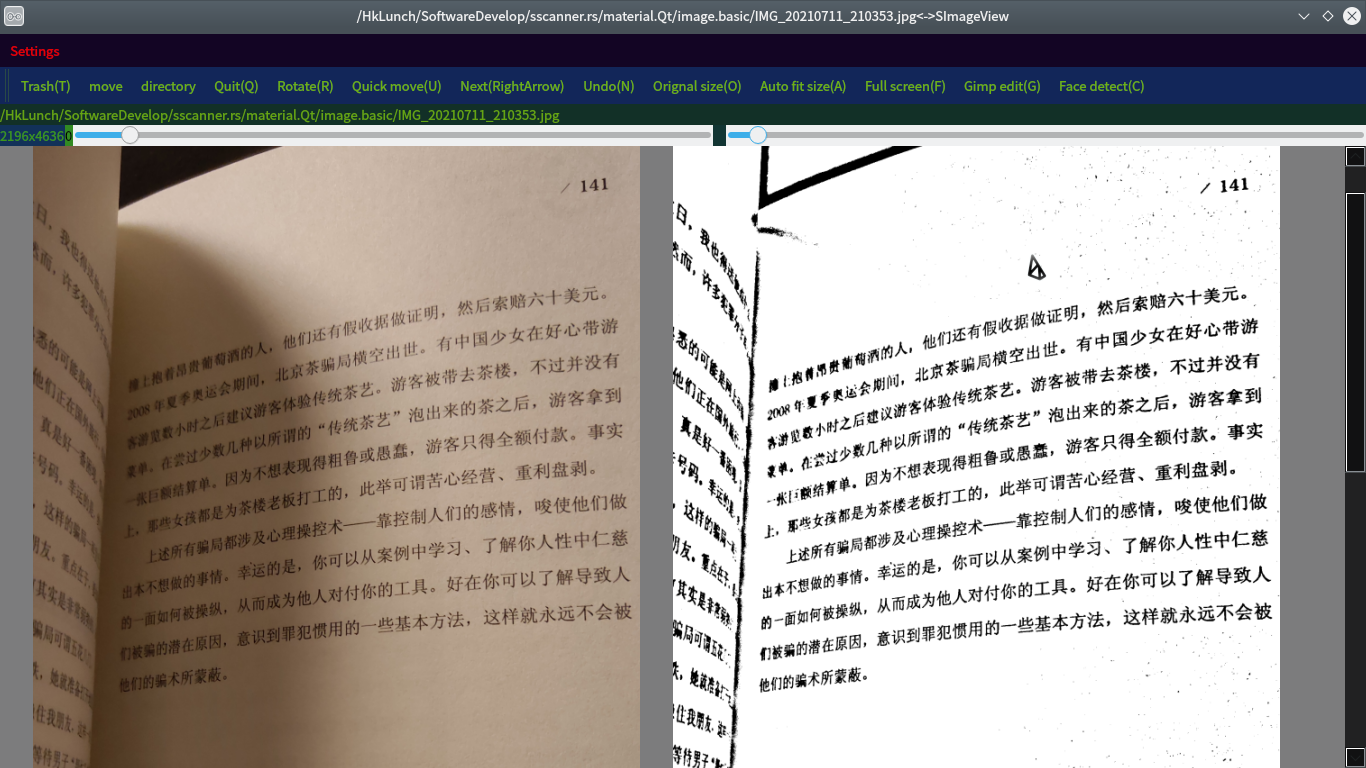
此处所说的自适应阈值化,专门指的是,在整张图片的阈值化处理过程中,不使用全局统一阈值的方法。自适应阈值化方法也是一个大类,它们的共同点就是会随着图片中局部区域的情况变化而变化使用不同的阈值。由于这类方法会根据目标像素点周围的情况来调整阈值,所以能够很好地抵抗光线照明强度的影响。

上图即是使用自适应阈值化处理后的效果,可以看到,左侧的阴影被消除掉了。当然,原始图片中的阴影仍然对最终结果产生了影响。图片中左侧区域会使用相对较小的阈值,才能过滤掉阴影,这导致左侧的文字显得比较厚重,颜色较浓。
此处也只说明其中的一种具体方法,OpenCV中的adaptiveThreshold。
在OpenCV的adaptiveThreshold中,在计算每个单独像素点的最终分化颜色时,会先计算该像素点 周围区域 的那些像素的亮度的平均值或加权平均值,再在平均值的基础上减去一个 偏差值 ,作为该个单独像素点要采用的阈值,之后就是简单的阈值比较,达到阈值就是白色,未达到就是黑色。此处的 周围区域 的大小,和 偏差值 的大小,并不是自动确定的,需要调用方传入参数,上面那些截图中,两个滑动条就是分别用来控制这两个参数的。
下面这个视频展示了,使用不同的参数值,所产生的效果。点击图片则跳转到Youtube播放: https://youtu.be/H-ougEVAyAM 。
原理就是这样的。如果想要在自己的项目中使用OpenCV的自适应阈值化功能,则需要参考官方的文档:https://docs.opencv.org/3.4/d7/d1b/group__imgproc__misc.html#ga72b913f352e4a1b1b397736707afcde3。
Your opinionsHxLauncher: Launch Android applications by voice commands